Cenário
Muitas vezes quando conversamos sobre acessibilidade digital acabamos esquecendo ou deixando de lado certos grupos. Quando comecei a trabalhar com acessibilidade a nossa preocupação com pessoas cegas era tão grande que não nos preocupávamos muito com outras deficiências. Só depois de uns 2 anos trabalhando na área é que começamos incluir outros testes para contemplar um número maior de pessoas.
Um dos grupos que mais demorei a incluir em nossos teste de acessibilidade foi o de pessoas com daltonismo. Quando comecei a estudar quais características teríamos que analisar em nossos projetos e quais ferramentas poderíamos usar para analisar as cores usadas nos layouts descobri que não era o único que não estava atento a essas questões.
Durante essa fase, em uma conversa informal com um amigo, que na época tinha uns 33 anos, acabamos descobrindo que ele tinha uma deficiência para captar a luz vermelha, protanomalia (wikipedia.org/wiki/Daltonismo), o que mostra como a sociedade como um todo está mal preparada para lidar com o assunto. Nenhuma pessoa, família, escola, médicos, amigos, ninguém em mais de 30 anos pode detectar esse problema.
Como testar meu design?
Você pode fazer um teste simples para ter uma ideia de como o seu design ficaria para pessoas com daltonismos. No photoshop temos no menu View, o item Proof Setup, com as opções de Color Blindness.
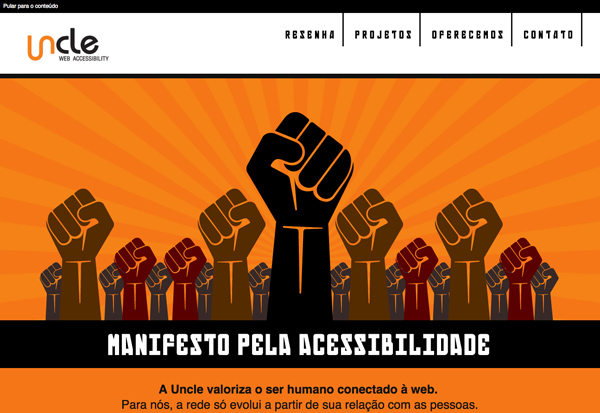
Imagem para pessoa sem daltonismo:

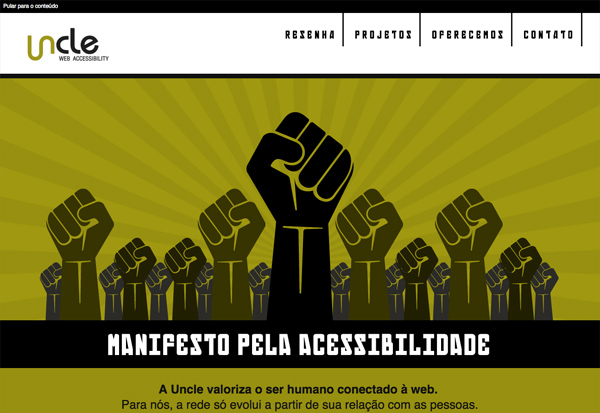
Imagem para pessoa com daltonismo:

Existe uma pergunta básica que temos que nos fazer
O entendimento do conteúdo será prejudicado se perdemos certas referências visuais?
Vamos usar um exemplo prático, se um banco quando informar ao seu cliente que seu saldo está negativo mostrar o valor na cor vermelha e quando positivo este valor ficar na cor verde, uma pessoa que não conseguir diferenciar as 2 cores não vai saber se o saldo está negativo ou positivo.
Neste caso o adequado seria o uso de um ícone de menos (-) ou de mais (+), assim garantimos o entendimento do conteúdo através da redundância de informação.
Quer aprender mais sobre acessibilidade?
Leve um workshop de acessibilidade personalizado para sua empresa!
Tags:acessibilidade, acessibilidade web, daltonismo
