A semântica HTML ajuda aos sistemas de busca como o google a entenderem os principais assuntos de cada página e assim retornarem resultados de busca mais adequados e precisos. Mas uma boa semântica vai muito além, ela é fundamental para o entendimento dos conteúdos para pessoas que usam softwares leitores de tela.
Neste artigo vamos falar um pouco sobre semântica e como funciona o seu comportamento.
Cenários e exemplos
Vamos imaginar 3 cenários para ilustrar esse artigo:
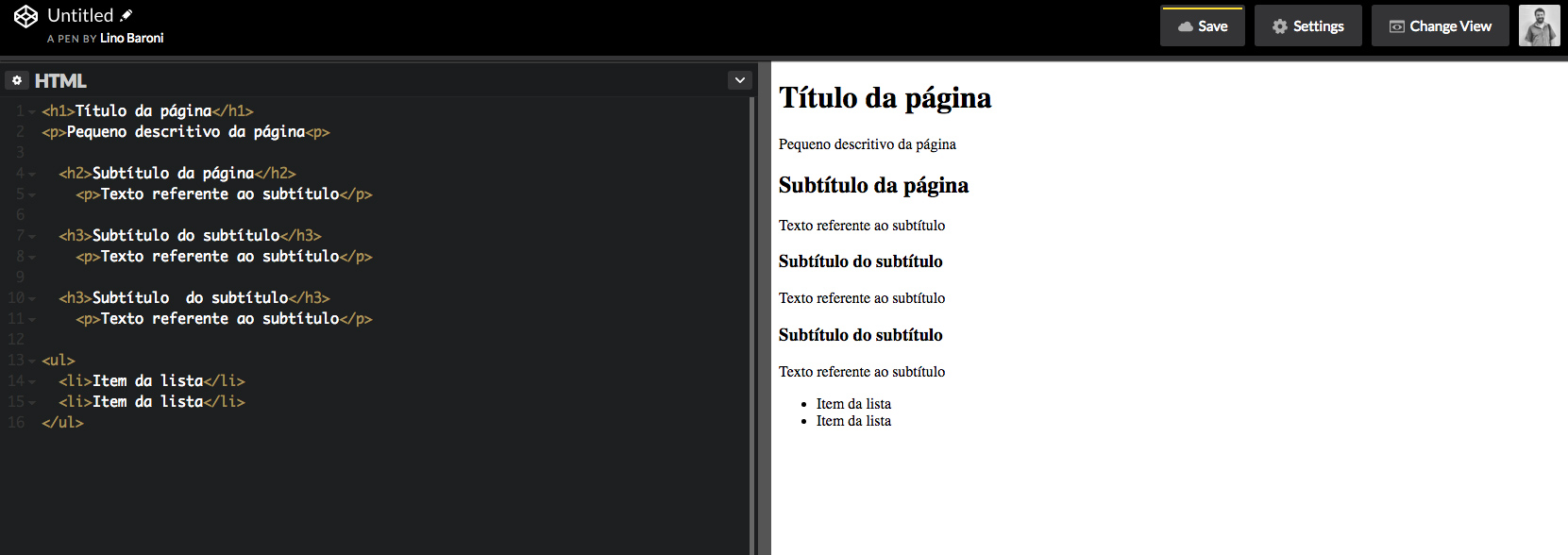
1. Semântica adequada com todos os elementos devidamente identificados no HTML
Aqui podemos entender a hierarquia dos elementos e o “peso de cada informação”.
Este “peso” que temos visualmente para cada elemento é repassado para os softwares leitores de tela possibilitando que o usuário compreenda a hierarquia das informações.
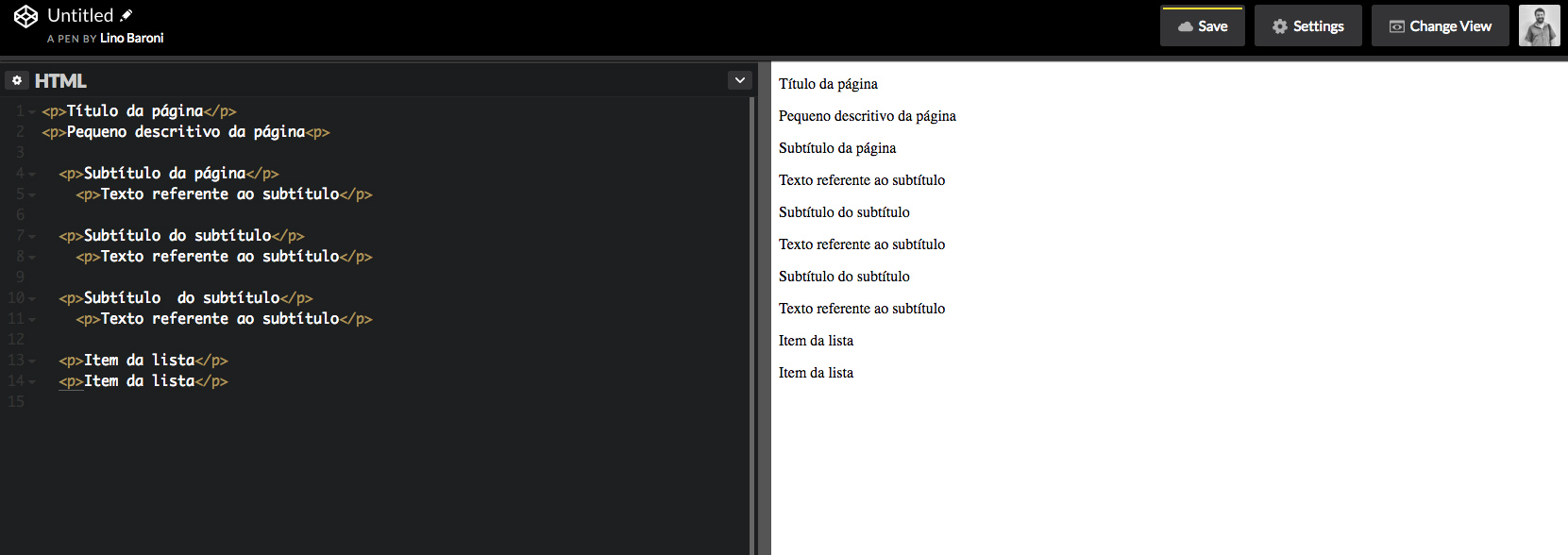
2. Elementos sem nehuma semântica
Neste exemplo podemos ter uma ideia de como é navegar em uma página sem a semântica para ajudar a compreender a hierarquia.
É assim que as pessoas cegas, que não tem a referência visual, vão entender a sua página.
Todo o texto tem o mesmo tamanho e “peso” sem dar a devida hierarquia.
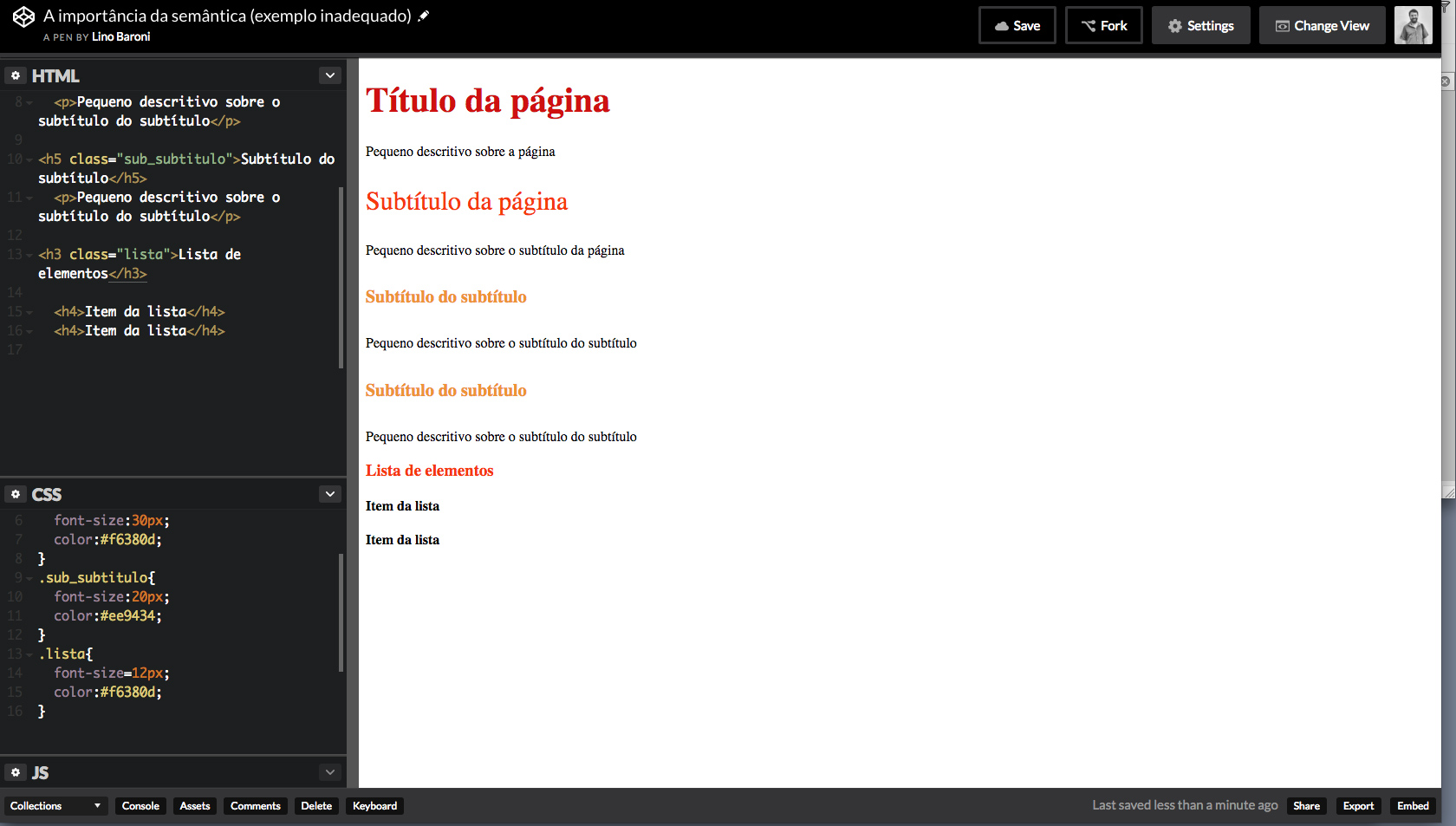
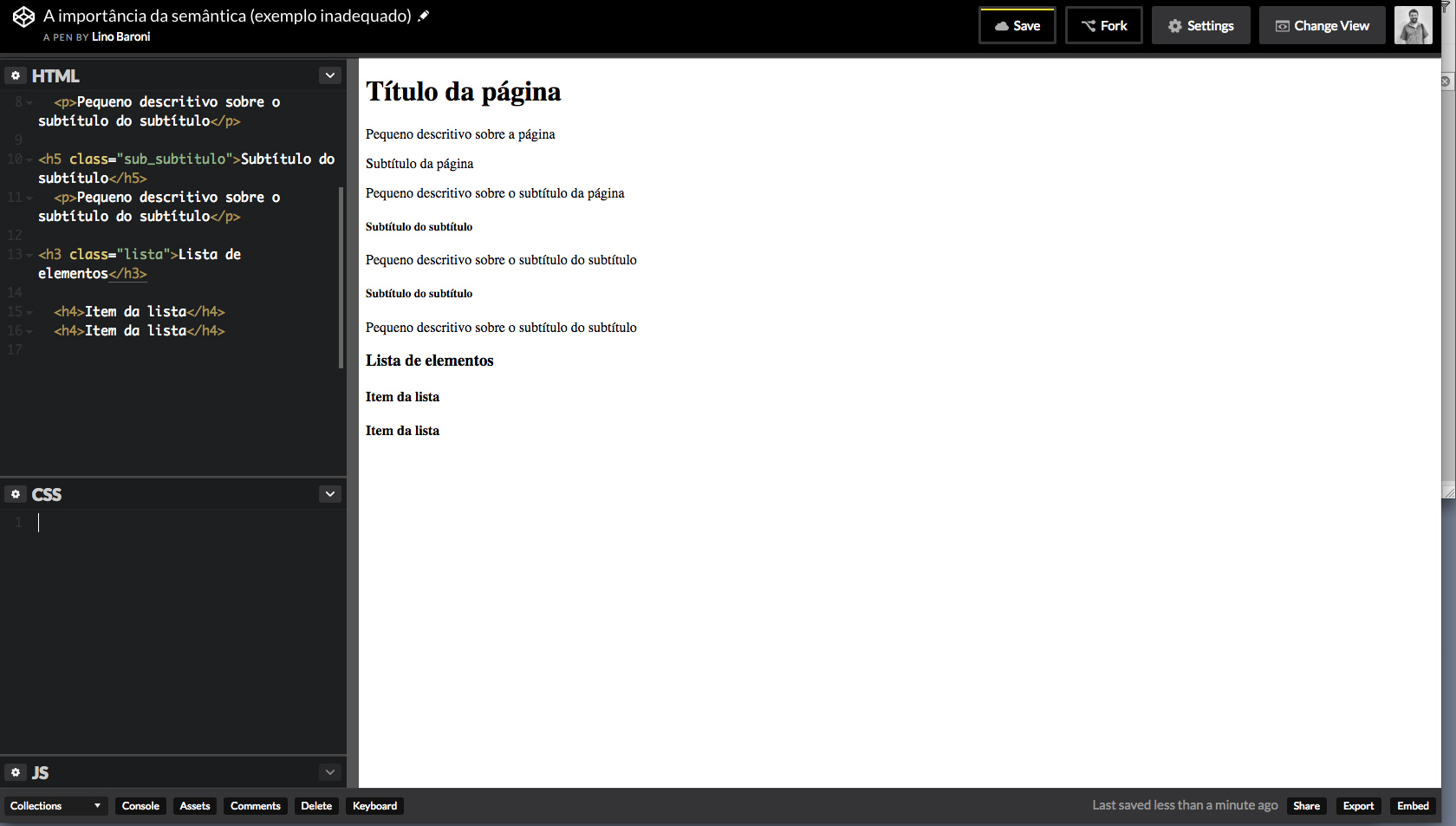
3. Simularemos alguns erros que encontramos com frequência em alguns sites que já analisamos
Neste exemplo mostramos o cenário mais comum, uma semântica feita sem o devido cuidado.
O programador utiliza recursos visuais de cor e tamanho de fonte para dar o peso as informações mas quando tiramos e essas informações de estilo CSS temos uma semântica que da um entendimento diferente ao conteúdo.
Com CSS ativo
Com CSS inativo
Link para codepen com os exemplos: https://codepen.io/collection/XqqeMY/
Tags:acessibilidade, HTML5, semântica